初めまして!ミツモアのエンジニアの佐藤(@satoman)です。
簡単に自己紹介をすると、今年から学生の頃からインターンでお世話になっているミツモアで新卒(?)のエンジニアとして働いています。
僕は現場仕事に特化したオールインワンSaaS「MeetsOne」の開発に携わっています。
エンジニアとして働くのは入社してからが初めてでわからないこともたくさんあるのですが、先輩方に教えてもらいながら結構楽しく働けています!
階層構造が必要になった背景
さて、僕のトピックは「MUI で階層構造を作る方法について」です。
情報を管理する際に何かの情報でグループ化してまとめたい!というようなケースは多いのではないでしょうか?
MeetsOneでは案件で発生した請求書や発注書を一覧で表示する画面があるのですが、顧客名や発注先でまとめて表示させたい!というご要望をいただきました。
そこでMUIのData GridにあるTree dataを使って階層構造を実装することにしました。
MUIのTree data
こちらが公式ドキュメントです↓
公式ドキュメントにもあるとおり、階層構造を実装するには3stepが必要です。
getTreeDataPathにpathを渡すtreedataのpropsを渡す- 親-子の関係が成り立つようにpathを指定してデータを作成する
今回は発注先を親の階層として発注書を表示させることを例に実装したいと思います。
完成させる階層構造は↓のようなイメージです。
├── 佐藤商事
├── エアコン
└── 配管
├── 田中物産
├── ガスコンロ
└── ファンヒーター
├── 髙橋産業
├── 塗料
└── 板金
それぞれ順番に見ていきましょう!
1.getTreeDataPathにpathを渡す
DataGridで階層構造を実装するにはgetTreeDataPath にpathを渡す必要があります。
getTreeDataPath はツリー形式のデータがどのように構成されているかを定義する関数で、それぞれの行がどの階層に属しているかを示すために使用します。
pathは配列の形になっている必要があり、少なくとも1つの要素が含まれる必要があります。
const getTreeDataPath = (row) => row.path
getTreeDataPath が返す配列は[’佐藤商事’, ‘エアコン’] のような形をしていて、最初の要素が続く要素の親(ここでは佐藤商事がエアコンの親)になります。
2.treedataのpropsを渡す
次にtreedata のプロパティをtrue にする必要があります。
これがないと階層構造が実現されないので注意が必要です!
treedata をtrue にするとgetTreeDataPath に渡したpathをもとにDataGridが階層構造を作成してくれます。
3.親-子の関係が成り立つようにkeyPathを指定する
最後に親-子の関係が成り立つようにkeyPathを指定したrows のデータを作っていきたいと思います。
実際のコードは↓のように書きました。
const rows = [
{ path: ['佐藤商事'], item: '佐藤商事', id: 0 },
{ path: ['佐藤商事', 'エアコン'], item: 'エアコン', id: 1 },
{ path: ['佐藤商事', '配管'], item: '配管', id: 2 },
{ path: ['田中物産'], item: '田中物産', id: 3 },
{ path: ['田中物産', 'ガスコンロ'], item: 'ガスコンロ', id: 4 },
{ path: ['田中物産', 'ファンヒーター'], item: 'ファンヒーター', id: 5 },
{ path: ['髙橋産業'], item: '髙橋産業', id: 6 },
{ path: ['髙橋産業', '塗料'], item: '塗料', id: 7 },
{ path: ['田中物産', '板金'], item: '板金', id: 8 },
]
pathは各行がどのような階層構造をしているかを表しています。
最後に作成したものをpropsとしてDataGridにpropsとして渡します。
<DataGridPro
treeData
getTreeDataPath={(row) => row.path}
rows={rows}
columns={columns}
/>;
以上の操作で階層構造を実現して任意のデータでグループ化して見やすい一覧画面を実装することができます。
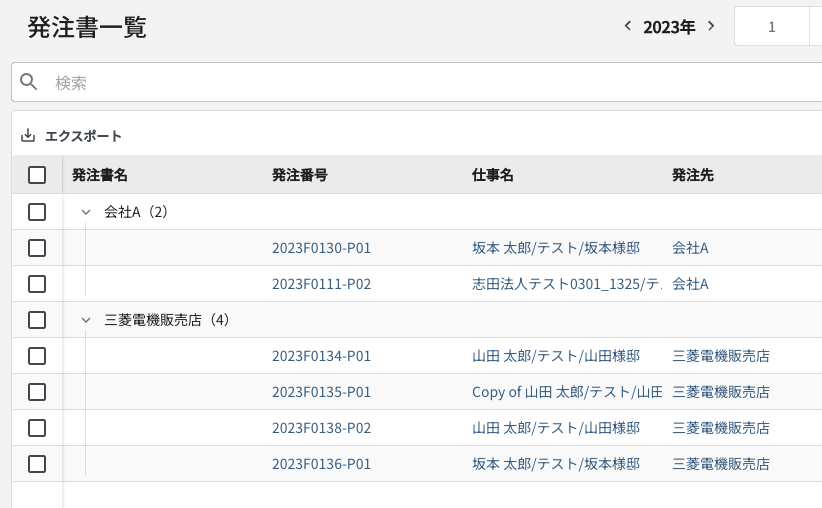
本番の実装では↓のように発注先でグループ化して表示することができました!

まとめ
MUIのTree data作成の手順について説明しました。
Tree dataには他にもFilteringやSortingなどの便利な機能があるのでぜひ見てみてください!
ミツモアでは様々な職種のエンジニアを積極的に募集しています。
ご興味がある方はぜひ気軽にお話ししましょう!
- 採用ページ:
https://meetsmore.com/company/recruit
- 募集要項: